Da Google immer mehr Wert auf die Leistung von Websites legt, müssen Website-Betreiber/innen mit den neuesten Tools und Techniken Schritt halten, um sicherzustellen, dass ihre Websites wettbewerbsfähig bleiben. Eines dieser Tools, das Google Lighthouse Tool, wurde entwickelt, um die Leistung einer Website mit Google PageSpeed Insights zu messen.
In meinem Leitfaden zu PageSpeed Insights erfährst du, wie du mit dem Lighthouse Tool die Leistung deiner Website schnell messen und analysieren kannst.
Lesezeit für diesen Artikel: 7 Minuten
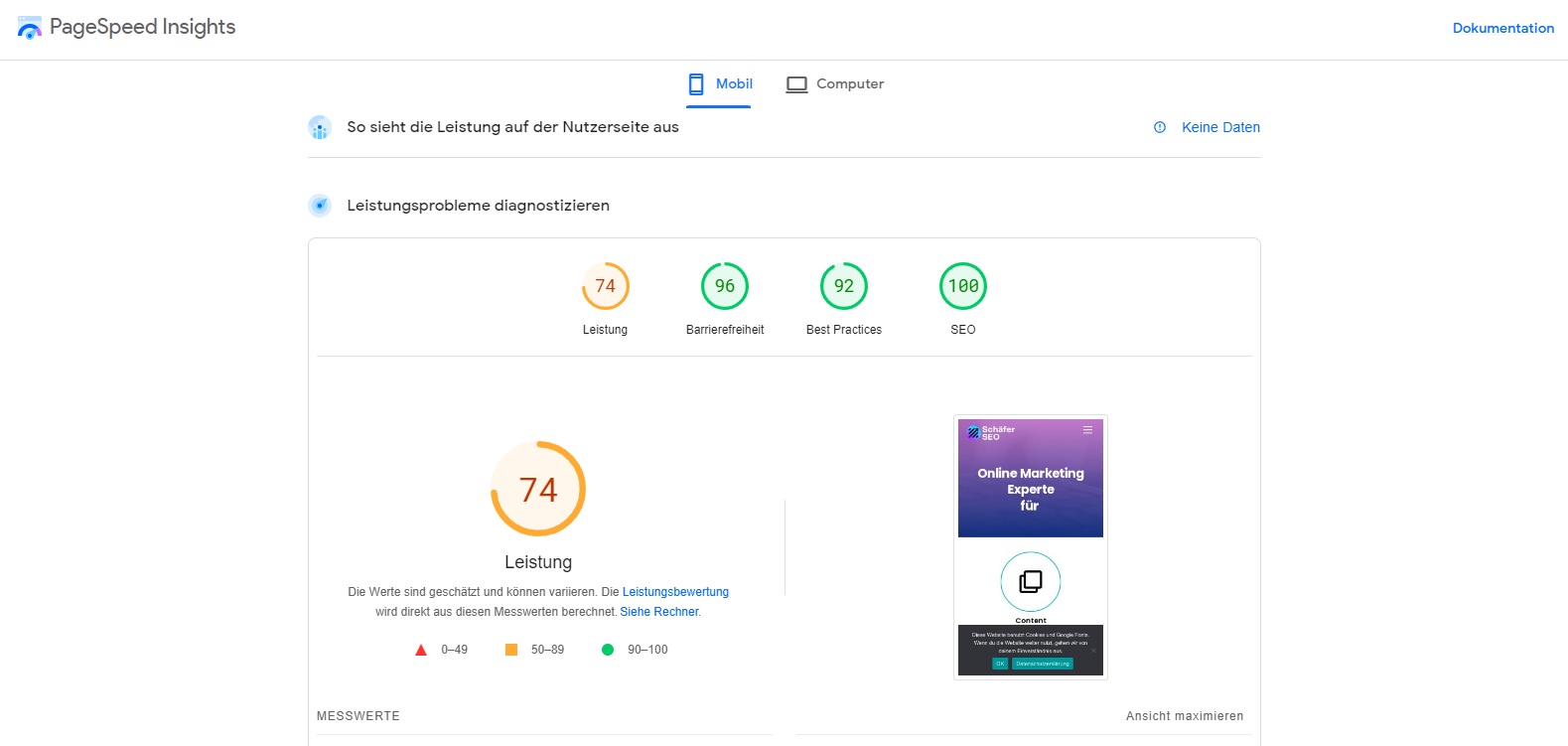
Speed Page Insights
TL;DR (too long; didn`t read)
- Die Geschwindigkeit deiner Webseite ist eine der wichtigsten Metriken
- Schnelle Seiten verbessern die Nutzererfahrung und sind ein SEO Faktor
- Das Google Page Speed Insights Tool berechnet deinen PageSpeed Score
- Halte dich an meine best practices, um deinen Score zu verbessern
Wofür ist Speed Page Insights gut?

Speed Page Insights ist ein unschätzbares Werkzeug für Webmaster und Website-Betreiber, die die Leistung ihrer Websites verbessern möchten. Es bietet eine umfassende Analyse der Ladezeiten einer Website, der Seitengröße, der Seitengeschwindigkeit und mehr. So können Webmaster/innen schnell Verbesserungsmöglichkeiten und umsetzbare Schritte zur Reduzierung der Ladezeiten erkennen.
Speed Page Insights kann Website-Betreibern dabei helfen, die Bereiche ihrer Website zu identifizieren, die am längsten zum Laden brauchen, und ihnen Hinweise geben, wie sie die Ladezeit ihrer Seite verbessern können. Speed Page Insights ist auch ein nützliches Tool für Webmaster und Website-Betreiber, die die Leistung ihrer Website im Laufe der Zeit überwachen wollen.
Es kann auch verwendet werden, um die Leistung zwischen verschiedenen Websites zu vergleichen. Es bietet detaillierte Vergleichsberichte zu Seitenladezeiten, Seitengröße und mehr, mit denen Webmaster/innen die Leistung ihrer eigenen Website mit der anderer Websites in ihrer Branche vergleichen können. So können Webmaster/innen potenzielle Verbesserungsbereiche erkennen und die Leistung ihrer Websites optimieren.
Kurz gesagt: Speed Page Insights ist ein nützliches Tool für Websitebesitzer und Webmaster, die die Ladezeiten ihrer Website verbessern und die Leistung im Laufe der Zeit optimieren wollen. Es liefert einen umfassenden Bericht über die Seitengeschwindigkeit, die Seitengröße und vieles mehr, so dass Webseitenbetreiber/innen Verbesserungsmöglichkeiten erkennen und fundierte Entscheidungen treffen können, um die Leistung ihrer Website zu verbessern.
PageSpeed vs. Ladezeit
Wenn es um die Optimierung einer Website geht, fallen einem oft zwei Messgrößen ein: PageSpeed und Ladezeit. Aber was genau ist der Unterschied zwischen diesen beiden Messgrößen? Werfen wir einen Blick auf die beiden Kennzahlen und wie sie mit der Leistung einer Website zusammenhängen.
PageSpeed ist eine Kennzahl, mit der die Reaktionszeit einer Website gemessen wird. Wie schnell sind die ersten Elemente sichtbar? Wie schnell reagiert die Seite auf einen Klick? Hakt es beim Scrollen? Ein schneller PageSpeed bedeutet, dass eine Website besser in der Lage ist, schnell und effizient auf Nutzeranfragen zu reagieren.
Die Ladezeit hingegen ist ein Maß für die Zeit, die eine Webseite braucht, um vollständig heruntergeladen und im Browser angezeigt zu werden. Dazu gehören das HTML und JavaScript der Seite sowie alle Bilder und anderen Inhalte. Eine schnellere Ladezeit bedeutet, dass ein Nutzer weniger Verzögerungen beim Zugriff auf eine Website erlebt.
Die beiden Begriffe werden oft synonym verwendet, aber sie sind nicht dasselbe. Der PageSpeed wird im Allgemeinen als wichtiger angesehen als die Ladezeit, da er direkt mit dem Nutzererlebnis zusammenhängt. Eine schnellere Reaktionszeit bedeutet ein besseres Nutzererlebnis, was zu einer höheren Website-Beteiligung und mehr Konversionen führt.
Die Ladezeit ist ebenfalls wichtig, da sie bestimmt, wie schnell die Inhalte für die Nutzer/innen verfügbar sind. Sowohl PageSpeed als auch Ladezeit sind wichtige Messgrößen für die Leistung einer Website und sollten bei der Optimierung einer Website beachtet werden.
Auch wenn der PageSpeed im Allgemeinen als wichtiger angesehen wird, darf man nicht vergessen, dass auch die Ladezeit eine Rolle für die Leistung einer Website spielt. Für eine erfolgreiche Website-Optimierungsstrategie ist es wichtig, dass du dich auf beide Kennzahlen konzentrierst. Indem du dich sowohl auf PageSpeed als auch auf die Ladezeit konzentrierst, kannst du sicherstellen, dass deine Website so schnell und effizient wie möglich ist.
PageSpeed Score und Platzierung in den SERPs

Der PageSpeed Score und die Platzierung in den SERPs sind zwei wichtige Faktoren, die bestimmen, wie gut eine Website in den Suchmaschinenergebnisseiten (SERPs) rangiert. Der PageSpeed Score einer Website spiegelt ihre Leistung in Bezug auf eine Reihe von Kriterien wider, z. B. Ladezeit, Codeoptimierung, Bildoptimierung usw.
Er kann zudem einen direkten Einfluss auf ihre Platzierung in den SERPs haben. Eine gut optimierte Website kann schnell laden und wird mit größerer Wahrscheinlichkeit in den SERPs weiter oben platziert. Im Gegensatz dazu kann eine langsam ladende und schlecht optimierte Website in den SERPs abgestraft werden und in der Ergebnisliste weiter nach unten rutschen.
Google berücksichtigt die Seitengeschwindigkeit bei der Indizierung von Websites und der Bestimmung ihrer Platzierung in den SERPs. Das bedeutet, dass eine Website mit einem höheren PageSpeed-Score mit größerer Wahrscheinlichkeit in den SERPs besser platziert wird. Die Optimierung des Codes und der Bilder einer Website kann dazu beitragen, den PageSpeed-Score und damit die Platzierung in den SERPs zu verbessern.
Ist das Google PageSpeed Tool zuverlässig?
Ist der Google PageSpeed zuverlässig?
Das ist eine Frage, die sich viele Webmaster, Entwickler und Marketer im Laufe der Jahre gestellt haben. Google PageSpeed gibt es nun schon seit einiger Zeit und seine Nutzung ist seit seiner Einführung stetig gestiegen. Aber ist es ein zuverlässiges Tool zur Verbesserung der Website-Leistung?
Die kurze Antwort lautet: Ja. Google PageSpeed ist eines der zuverlässigsten Tools zur Messung der Website-Leistung. Es misst wichtige Kennzahlen wie die Ladezeit einer Seite, die Seitengröße und andere Faktoren, die das Nutzererlebnis beeinflussen können. Anschließend bietet es Optimierungsvorschläge an, mit denen die Leistung einer Website verbessert werden kann.
Google PageSpeed ist sowohl für neue als auch für erfahrene Webmaster ein großartiges Tool. Es ist einfach zu bedienen und kann wertvolle Erkenntnisse darüber liefern, wie man die Leistung einer Website verbessern kann.
Es ist jedoch wichtig zu wissen, dass die Seitengeschwindigkeit nicht der einzige Faktor ist, der die Leistung einer Website beeinflusst. Auch andere Faktoren wie die Serverkonfiguration, das Caching und die Optimierung können eine Rolle für die Leistung einer Website spielen.
Empfehlung: Optimaler PageSpeed Score
Der optimale Wert für die Seitengeschwindigkeit ist subjektiv und hängt von deinen Zielen für deine Website ab. Im Allgemeinen wird ein Wert von 85 oder höher als gut angesehen. Laut Google zeigt dieser Wert an, dass deine Website gut funktioniert. Wenn dein Ergebnis niedriger als 85 ist, solltest du in der Regel Verbesserungen vornehmen.
Es ist jedoch wichtig zu wissen, dass das PageSpeed Insights Tool nur ein Ausgangspunkt ist. Das Tool bewertet nur die Front-End-Leistung, die nur ein Teil der Gleichung ist. Es ist auch wichtig, die serverseitige Leistung, das Caching und andere Faktoren zu berücksichtigen, die sich auf die Seitengeschwindigkeit auswirken können.
Letztendlich ist der optimale Wert für die Seitengeschwindigkeit derjenige, der deine Ziele erfüllt. Wenn du einen E-Commerce-Shop betreibst, solltest du einen höheren Wert anstreben, um ein reibungsloses Kundenerlebnis zu gewährleisten. Wenn du einen einfachen Blog betreibst, kannst du vielleicht mit einem niedrigeren Wert auskommen.
Bei der Bewertung der Seitengeschwindigkeit ist es wichtig, das Gesamtbild zu betrachten. Der PageSpeed Insights-Wert ist nur ein Teil der Gleichung. Berücksichtige alle Faktoren, die sich auf die Seitengeschwindigkeit auswirken können, und bemühe dich, in jedem Bereich Verbesserungen vorzunehmen. So kannst du sicherstellen, dass deine Website optimal funktioniert und deinen Besuchern ein tolles Erlebnis bietet.
PageSpeed optimieren: Top 5 Maßnahmen
PageSpeed ist ein wichtiges Element der Website-Leistung und ein Schlüsselfaktor für das Nutzererlebnis. Sie wirkt sich nicht nur auf die Ladezeit einer Website aus, sondern auch auf die Gesamtleistung einer Website. Da immer mehr Menschen mit mobilen Geräten auf das Internet zugreifen, ist es wichtig, dass deine Website schnell und effizient geladen wird.
Damit du den PageSpeed deiner Website verbessern kannst, findest du hier die fünf wichtigsten Maßnahmen, die du beachten solltest:
- Optimiere Bilder
Eine der Hauptursachen für langsame Ladezeiten sind nicht optimierte Bilder. Die Optimierung von Bildern kann helfen, ihre Größe zu reduzieren und sie schneller zu laden. Um Bilder zu optimieren, gibt es eine Reihe von Tools wie TinyPNG, ImageOptim und Kraken.io. - Reduziere HTTP-Anfragen
Wenn du die Anzahl der HTTP-Anfragen reduzierst, kannst du die Ladezeiten deiner Website verbessern. Um HTTP-Anfragen zu reduzieren, kannst du Dateien zusammenfassen, die Anzahl der Skripte reduzieren und den Code optimieren. - Aktiviere die GZIP-Komprimierung
Die GZIP-Komprimierung kann dazu beitragen, die Größe der Dateien auf deiner Website zu verringern und die Ladezeiten zu verkürzen. Um die GZIP-Komprimierung zu aktivieren, kannst du einen Webserver wie Apache oder Nginx verwenden und ihn so konfigurieren, dass er GZIP-Komprimierung verwendet. - Nutzung von Browser-Caching
Die Nutzung von Browser-Caching kann dazu beitragen, die Anzahl der Ressourcen zu reduzieren, die jedes Mal heruntergeladen werden müssen, wenn ein Nutzer deine Website aufruft. Um das Browser-Caching zu nutzen, kannst du entsprechende Caching-Header einrichten und die Verfallszeit des Caches konfigurieren. - Nutze ein Content Delivery Network (CDN)
Ein CDN kann die Auslieferung der Inhalte deiner Website an Nutzer/innen an verschiedenen geografischen Standorten beschleunigen. Du kannst entweder ein kostenloses CDN wie CloudFlare oder ein kostenpflichtiges CDN wie Amazon CloudFront verwenden.
Dies sind nur einige der Maßnahmen, die du in Betracht ziehen kannst, um den PageSpeed deiner Website zu verbessern. Wenn du ein paar dieser SEO Maßnahmen umsetzt, kannst du die Ladezeiten deiner Website und das Nutzererlebnis insgesamt deutlich verbessern.