Responsive Design ist aufgrund der sich ständig weiterentwickelnden digitalen Landschaft zu einer Notwendigkeit für SEO geworden. Mit der zunehmenden Verbreitung von Mobilgeräten ist es für Unternehmen wichtig, eine Website zu haben, die für alle Gerätetypen optimiert ist.
Responsive Design ermöglicht es einer Website, ein optimales Nutzererlebnis zu bieten, unabhängig davon, auf welchem Gerät sie angezeigt wird. In diesem Blog werfe ich einen genaueren Blick auf Responsive Design und zeige dir, warum es ein Muss für SEO ist und wie es umgesetzt werden kann.
Lesezeit für diesen Artikel: 8 Minuten
Responsives Design
TL;DR (too long; didn`t read)
- Beim Responsive Design geht es darum, dass Webseiten auf allen Bildschirmen korrekt angezeigt werden
- Hochformat, Querformat, Seitenverhältnisse, Desktop oder mobile Endgeräte – es muss überall korrekt dargestellt werden
- Webdesigner achten heutzutage verstärkt auf das responsive Design
- Aus SEO Sicht sollten auch alle Geräte bedient werden, mobile Endgeräte stehen aber zunehmend im Fokus
Was ist Responsives Design?

Responsive Design ist ein Begriff, der in den letzten Jahren in der Welt des Webdesigns und der Webentwicklung immer beliebter geworden ist. Er bezieht sich auf die Erstellung von Websites, die für verschiedene Geräte und Bildschirmgrößen optimiert sind, so dass sie auf jedem Gerät problemlos aufgerufen und angesehen werden können.
In der Vergangenheit wurden Websites für Desktop-Computer und Laptops entwickelt. Wenn jemand die Website auf einem kleineren Gerät wie einem Mobiltelefon oder Tablet ansehen wollte, war das Ergebnis nicht optimal. An dieser Stelle kommt das responsive Design ins Spiel.
Durch die Gestaltung einer Website mit einem responsiven Layout können die Entwickler/innen sicherstellen, dass die Website auf einem mobilen Gerät genauso gut aussieht wie auf einem Desktop oder Laptop. Beim Entwerfen einer Website mit responsivem Layout verwenden die Entwickler/innen eine Kombination aus HTML, CSS und JavaScript, um eine Website zu erstellen, die sich an das Gerät anpasst, auf dem sie angezeigt wird, damit das Nutzererlebnis auf jedem Gerät gleich bleibt.
Das bedeutet, dass die Website unabhängig von der Größe des Geräts so optimiert wird, dass sie optimal aussieht und funktioniert. Wenn du eine Website erstellen willst, die für alle Geräte optimiert ist, dann ist Responsive Design ein Muss für dich. Wenn du Zeit und Energie in die Erstellung einer Website investierst, die für alle Geräte optimiert ist, kannst du sicherstellen, dass deine Website deinen Besuchern immer das bestmögliche Nutzererlebnis bietet.
Warum ist responsives Webdesign so wichtig?
In der heutigen Welt nutzen immer mehr Menschen mehrere Geräte, um auf das Internet zuzugreifen, und es ist wichtig, dass deine Website auf allen Geräten zugänglich und nutzbar ist. Hier sind einige der Gründe, warum responsives Webdesign so wichtig ist.
- Höhere Reichweite
Responsive Webdesign ermöglicht es, dass deine Website für mehr Menschen zugänglich ist. Da immer mehr Menschen mit Smartphones und Tablets ins Internet gehen, muss sich deine Website an verschiedene Bildschirmgrößen und Geräte anpassen können. Eine nicht responsive Website kann deine Reichweite einschränken, da Besucher/innen auf bestimmten Geräten bestimmte Teile deiner Website nicht erreichen können oder Schwierigkeiten bei der Navigation oder Nutzung haben. - Suchmaschinen-Optimierung
Responsive Webdesign ist auch unter dem Gesichtspunkt der Suchmaschinenoptimierung (SEO) wichtig. Websites mit einer separaten mobilen Version werden in den Suchmaschinenergebnissen oft schlechter platziert, da die mobile Version als eine völlig andere Website behandelt wird. Beim responsiven Design wird für alle Geräte derselbe HTML-Code verwendet, so dass du eine einheitliche Website mit einer URL hast. Das hilft dir, deine SEO-Maßnahmen zu verbessern und macht es für Kunden einfacher, deine Website zu finden. - Verbesserte Benutzerfreundlichkeit
Eine responsive Website macht es den Besuchern leichter, auf deiner Website zu navigieren und sie zu nutzen. Die Website sollte auf allen Geräten gleich aussehen und funktionieren, damit die Besucher/innen leichter auf die benötigten Informationen zugreifen können. So wird sichergestellt, dass alle Besucher/innen eine positive Erfahrung machen, wenn sie auf deine Website zugreifen, unabhängig davon, welches Gerät sie benutzen.
Insgesamt ist responsives Webdesign in der heutigen digitalen Landschaft unverzichtbar. Indem du sicherstellst, dass deine Website auf allen Geräten zugänglich und nutzbar ist, kannst du dafür sorgen, dass deine Website von mehr Menschen gesehen wird und dein Suchmaschinenranking verbessert wird. Außerdem wird die Benutzerfreundlichkeit verbessert, sodass deine Besucherinnen und Besucher insgesamt ein besseres Erlebnis haben.
Sind WordPress Seiten automatisch responsive?
Seit Jahren ist WordPress die beliebteste Plattform für die Erstellung von Websites für Unternehmen, Unternehmer und Blogger gleichermaßen. Mit seinen benutzerfreundlichen Tools, Plugins und Themes ist WordPress eine gute Option, um schnell und effizient eine Website zu erstellen.
Eines der Hauptanliegen vieler Website-Besitzer ist es jedoch, sicherzustellen, dass ihre Seiten mobilfreundlich sind. Da die Nutzung von Mobilgeräten immer weiter zunimmt, ist es wichtiger denn je, dass die Seiten deiner Website responsive sind, d. h., dass sie sich automatisch anpassen, damit sie gut aussehen, egal welches Gerät oder welche Bildschirmgröße der Nutzer verwendet.
Sind WordPress-Seiten automatisch responsive? Die Antwort lautet ja und nein.
WordPress ist so konzipiert, dass es responsive ist, das heißt, es passt das Layout deiner Seiten an verschiedene Geräte und Bildschirmgrößen an. Allerdings kann WordPress nur so viel von alleine tun. Du musst immer noch zusätzliche Maßnahmen ergreifen, um sicherzustellen, dass deine Seiten wirklich mobilfreundlich sind.
Wenn deine Seiten zum Beispiel zu text- oder bildlastig sind, sind sie vielleicht nicht so responsiv, wie du es gerne hättest. Wenn du nicht die richtigen Formatierungen verwendest, wie z. B. Überschriften-Tags, kann die Seite auf einem kleinen Bildschirm schwer zu lesen sein. Wenn du außerdem keine mobilfreundlichen Plugins verwendest, sind deine Seiten möglicherweise nicht so optimiert, wie sie sein könnten.
Um sicherzugehen, dass deine WordPress-Seiten wirklich responsive sind, musst du einige zusätzliche Tests durchführen. Du kannst Online-Tools wie den Google Mobile Friendly Test nutzen, um zu sehen, wie deine Seiten auf verschiedenen Geräten aussehen. Außerdem solltest du deine Seiten in verschiedenen Browsern testen, da einige nicht so gut reagieren wie andere.
Wenn du diese zusätzlichen Schritte unternimmst, kannst du sicherstellen, dass deine WordPress-Seiten so responsive wie möglich sind. Mit ein wenig Aufwand kannst du sicherstellen, dass deine Seiten unabhängig vom Gerät des Nutzers gut aussehen.
Warum ist responsive Design für SEO unverzichtbar?
In einer Welt, in der die meisten Menschen mit mobilen Geräten auf das Internet zugreifen, ist eine Website, die auf allen Geräten gut funktioniert, entscheidend für die SEO-Optimierung. Responsive Design ist eine Möglichkeit, deine Website für mobile Geräte zu optimieren. Es nutzt flexible Layouts, Bilder und CSS3-Media-Queries, um ein einheitliches Erlebnis auf allen Geräten zu bieten.
Responsive Design trägt auch dazu bei, das Nutzererlebnis auf deiner Website zu verbessern. Wenn Nutzerinnen und Nutzer deine Website von ihrem Mobilgerät aus besuchen, sollten sie problemlos auf der Website navigieren und die gewünschten Informationen finden können. Wenn deine Website nicht für mobile Geräte optimiert ist, kann es für die Nutzer/innen schwierig sein, das zu finden, was sie suchen.
Zusammenfassend lässt sich sagen, dass Responsive Design ein wesentlicher Bestandteil der SEO-Strategie ist. Es trägt dazu bei, dass deine Website von den Suchmaschinen richtig indiziert wird und auf jedem Gerät korrekt angezeigt wird. Außerdem verbessert es das Nutzererlebnis auf deiner Website und macht es den Besuchern leichter, das zu finden, was sie brauchen. Responsive Design ist ein wichtiger Bestandteil der Suchmaschinenoptimierung und jede Website sollte die Implementierung in Betracht ziehen, wenn sie in den Suchmaschinenrankings erfolgreich sein will.
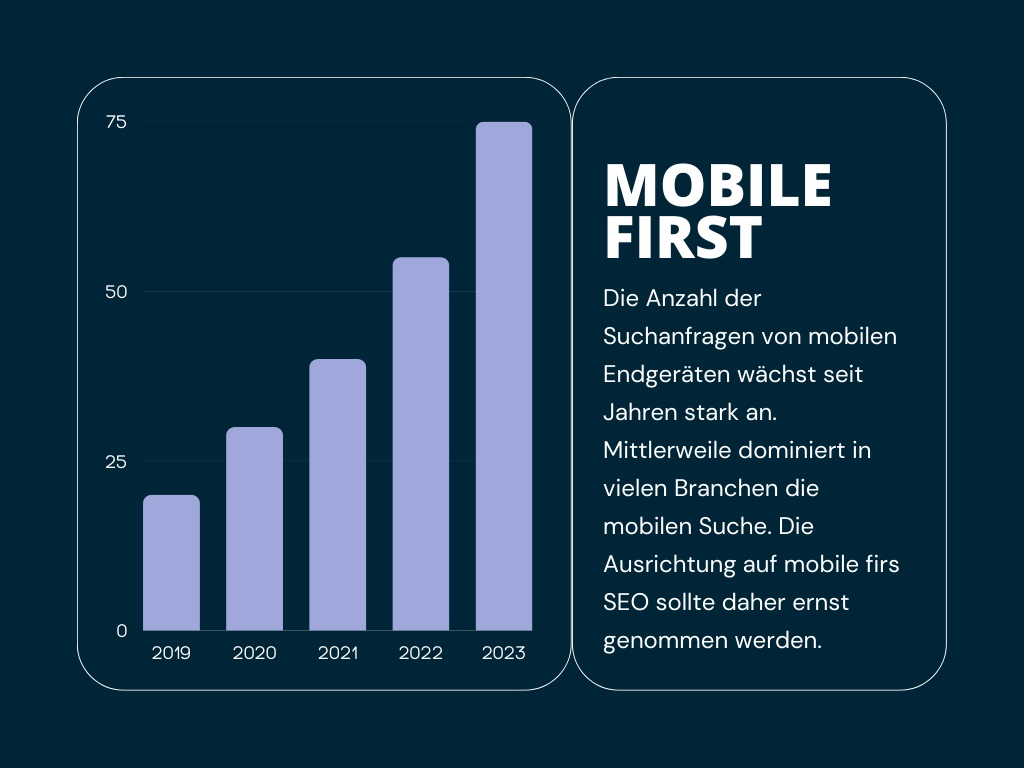
Mobile First Indexierung

Mobile First Indexing ist eine grundlegende Veränderung in der Art und Weise, wie Google seine Suchmaschinenergebnisse organisiert. Dabei handelt es sich um einen Prozess, bei dem Google mobilfreundliche Websites auf den Suchmaschinenergebnisseiten (SERPs) bevorzugt. Obwohl die Mobilfreundlichkeit schon immer ein Faktor für die Platzierung in den SERPs war, wird sie mit Mobile First Indexing zu einem noch wichtigeren Faktor.
Kurz gesagt bedeutet Mobile First Indexing, dass Google bei der Indizierung und beim Ranking zuerst die mobile Version deiner Website berücksichtigt. Das heißt, wenn deine Website nicht für Mobilgeräte optimiert ist, können dein Ranking und deine Sichtbarkeit darunter leiden. Deshalb ist es wichtig, dass deine Website für mobile Nutzerinnen und Nutzer optimiert ist, denn Mobile First Indexing wird sich durchsetzen.
Der Begriff „Mobile First Indexing“ wurde von Google erstmals 2016 eingeführt und wird seitdem kontinuierlich ausgebaut. Es ist Teil des Engagements von Google, seinen Nutzern das bestmögliche Erlebnis zu bieten. Da immer mehr Nutzerinnen und Nutzer über ihre mobilen Geräte auf das Internet zugreifen, ist es sinnvoll, dass Google mobilfreundliche Websites in seinen Suchmaschinenergebnissen bevorzugt.
Was bedeutet das nun für Website-Betreiber? Nun, es bedeutet, dass deine Website, wenn sie nicht für Mobilgeräte optimiert ist, bei der Platzierung in den SERPs im Nachteil sein könnte. Wenn du in der heutigen digitalen Landschaft wettbewerbsfähig bleiben willst, musst du also sicherstellen, dass deine Website für mobile Geräte optimiert ist.
3 Tipps für responsive Webseiten
Hier sind 3 Tipps, mit denen du sicherstellen kannst, dass deine Website responsive ist:
- Design mit Blick auf Mobilgeräte
Wenn du eine Website gestaltest, ist es wichtig, an mobile Geräte zu denken. Viele der Designprinzipien, die für Desktop-Websites gelten, treffen auch auf mobile Geräte zu. Es gibt jedoch einige wichtige Unterschiede, die berücksichtigt werden müssen. Zum Beispiel sind mobile Bildschirme in der Regel kleiner als Desktop-Bildschirme, so dass weniger Elemente auf einmal auf eine Seite passen. Außerdem scrollen Nutzer/innen auf mobilen Geräten wahrscheinlich eher vertikal, deshalb ist es wichtig, dass das Design für vertikales Scrollen optimiert ist. - Teste auf mehreren Geräten
Sobald deine Website gestaltet ist, ist es wichtig, sie auf mehreren Geräten zu testen. So kannst du sicherstellen, dass deine Website für verschiedene Bildschirmgrößen, Auflösungen und Browser optimiert ist. Außerdem ist es wichtig, sowohl auf mobilen als auch auf Desktop-Geräten zu testen, denn es kann erhebliche Unterschiede geben, wie eine Website auf verschiedenen Geräten aussieht und funktioniert. - Vereinfache die Navigation
Wenn es um responsives Design geht, ist weniger mehr. Es ist wichtig, die Navigationselemente auf ein Minimum zu beschränken, denn zu viele Navigationsoptionen können für die Nutzer/innen überwältigend sein. Außerdem ist es wichtig, dass die Navigationselemente leicht zu finden und zu benutzen sind. Das kannst du erreichen, indem du größere und besser sichtbare Schaltflächen oder Links verwendest und dafür sorgst, dass die Navigationselemente auf allen Seiten an der gleichen Stelle platziert sind.
Wenn du diese Tipps befolgst, kannst du sicherstellen, dass deine Website sowohl für Desktop- als auch für mobile Nutzer/innen optimiert ist. Außerdem trägst du dazu bei, dass der Besuch deiner Website ein positives Erlebnis für die Nutzer ist. Responsive Website-Design ist für Unternehmen jeder Größe wichtig und kann dazu beitragen, dass deine Website der Konkurrenz voraus ist.